
Top Web Design Trends 2023
Top Web Design Trends 2023
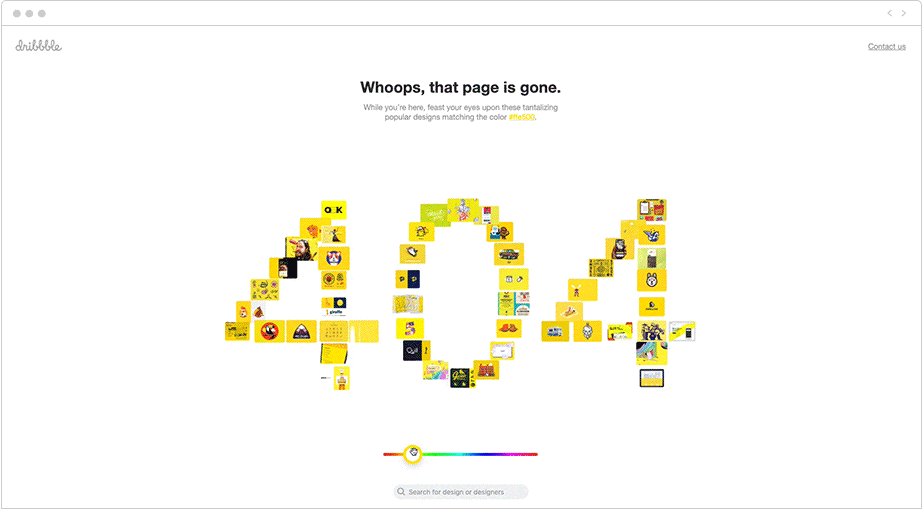
1/10 Nostalgia
Terms like “vintage”, “retro”, and “y2k” have taken the spotlight, not only in the fashion industry but also in the web design field. The vibrant hues of the 80s and the 90s, the pixelated charm of the 8-bit graphics and fonts reminiscent of old posters and classic advertisements, hold a special place in the hearts of many. Just as a vintage photo can evoke a flood of memories, the infusion of nostalgic elements into web design can elicit a sense of familiarity and warmth, prompting a connection with the users.
Evidently so, things of the past often resurface, finding their way into the present, albeit in evolved forms. This enduring quality is precisely why these nostalgic design elements are likely to persist and continue to be embraced within the web design field.

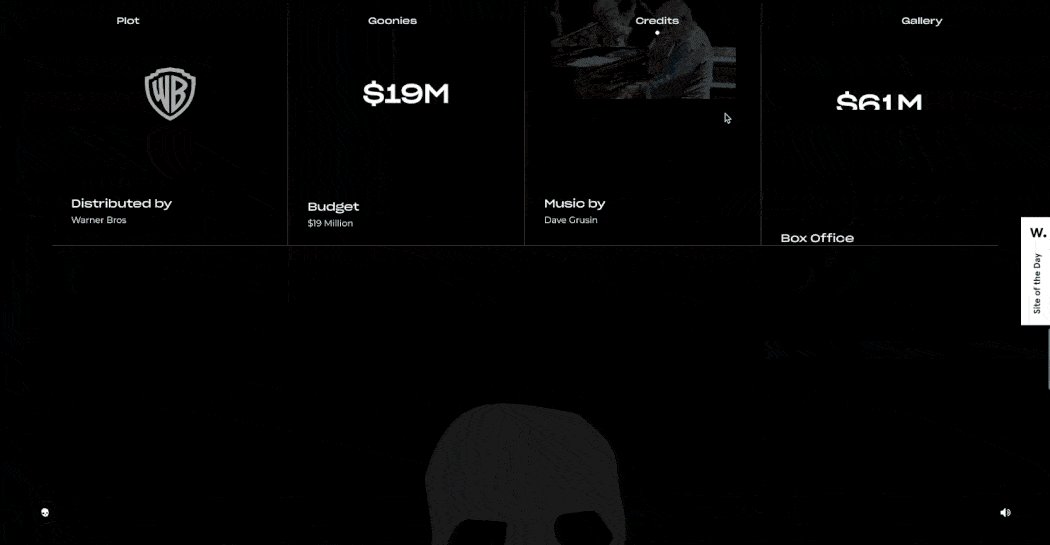
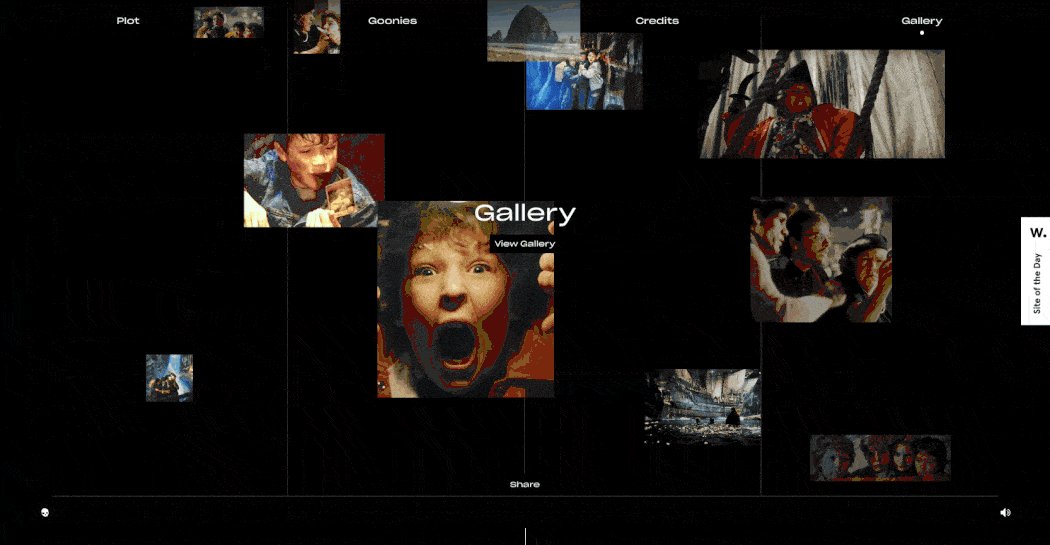
2/10 Ultra minimalism
Ultra minimalism is a refined extension of the Minimalistic design approach that gained traction in the 2000s and still thrives to this day. It's a deliberate reduction of elements to the bare essentials, celebrating the art of doing more with less and allowing users to focus on what truly matters.
It's marked by generous whitespaces, simple navigation, a limited color palette, basic typography, and high-resolution imagery. Although akin to Minimalism, Ultra Minimalism pushes the limits, emphasizing conveying the message with absolute brevity. Both approaches have their place and can be effective depending on the context, audience, and goals of the website.

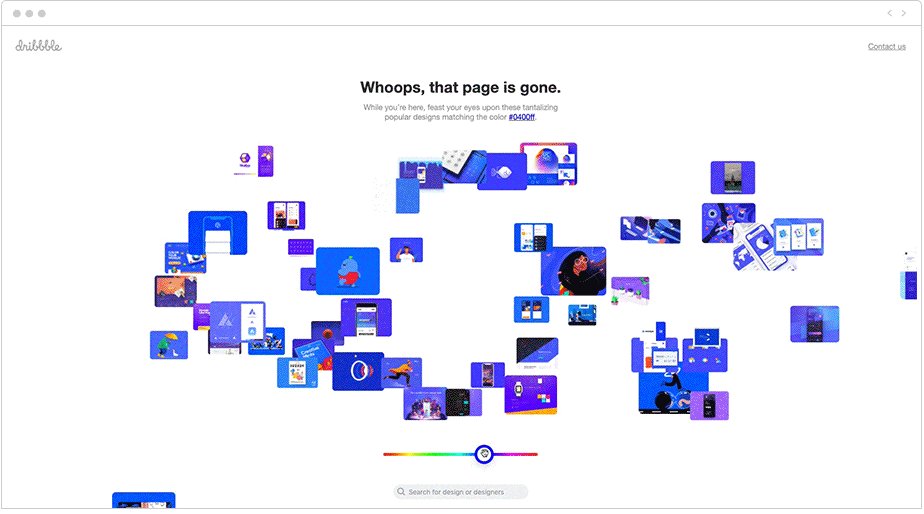
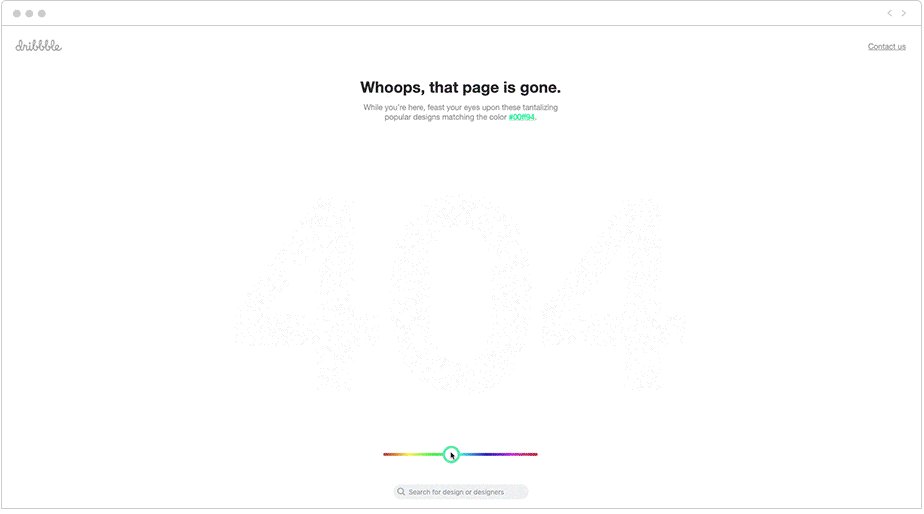
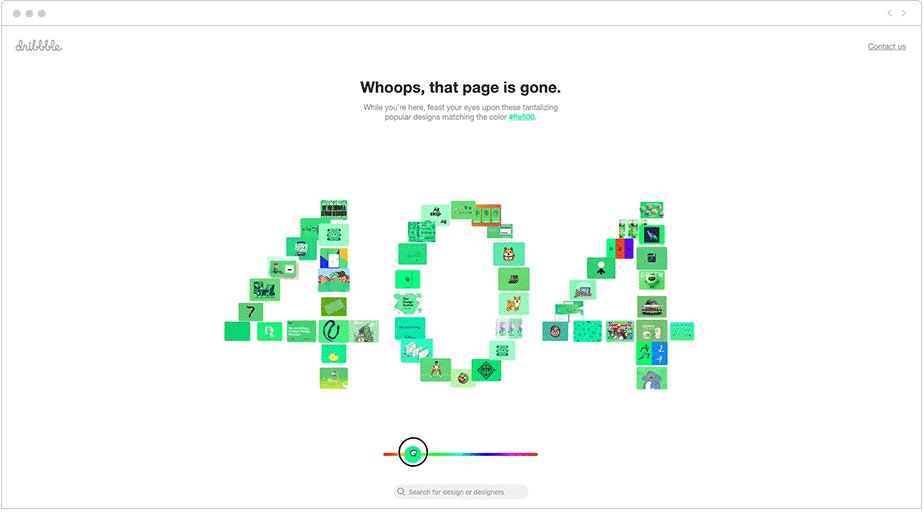
3/10 Micro animations and interactions
Micro animations refer to small, subtle animations incorporated into various elements of a website, often triggered by user actions or scroll events. These animations can be anything from button hover effects, and loading spinners, to subtle text or image movements. They provide feedback, guide the user's attention, and create a delightful browsing experience.
Micro animations have swiftly become prominent trends in modern web design, revolutionizing how users engage with websites. These subtle yet impactful design elements have the potential to significantly enhance user experience, making websites more interactive, engaging, and user-friendly.

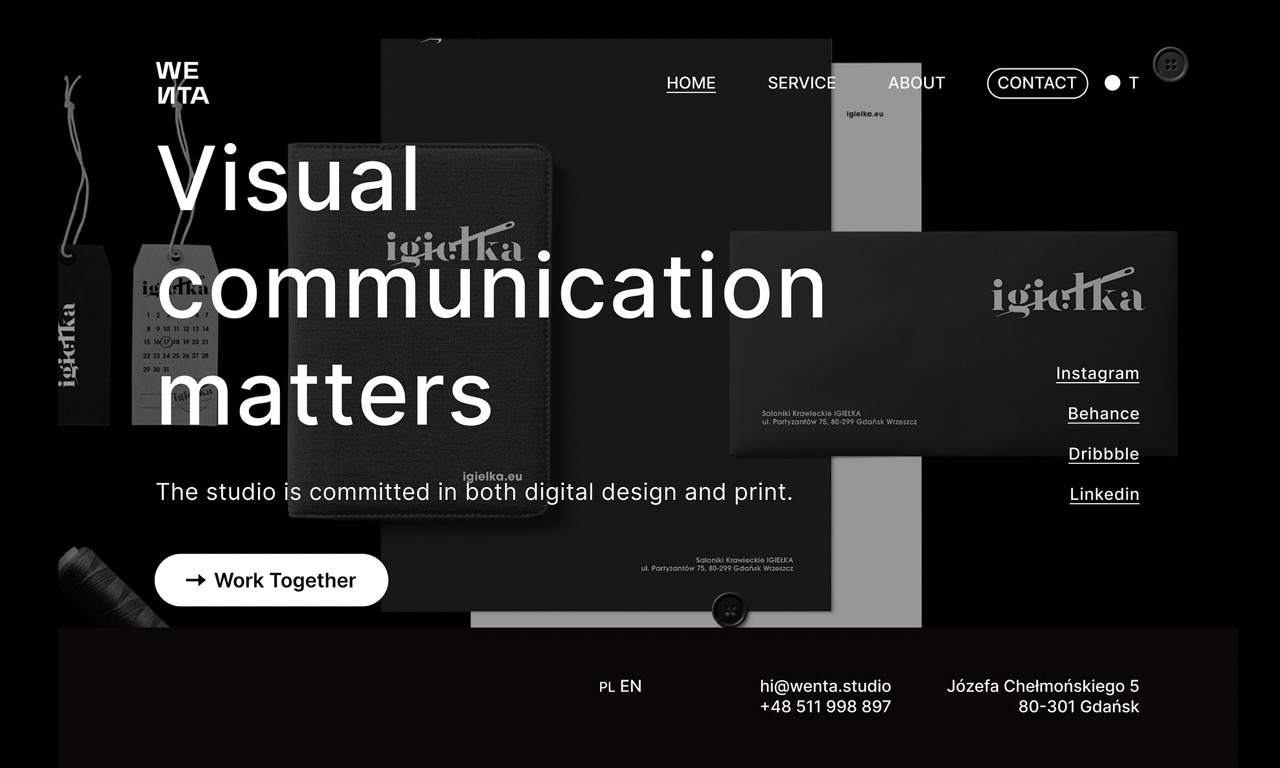
4/10 Dark Mode
Dark mode, also known as night mode or dark theme, presents a visually appealing interface that predominantly uses dark colors like black, gray, or navy blue as the background. Text and other design elements are displayed in lighter hues to maintain readability and contrast.
Dark mode isn't a new concept, but it continues to gain momentum. Beyond its aesthetic appeal, dark mode reduces eye strain and saves battery life on OLED screens. Web designers are experimenting with creative dark mode designs, offering users an alternative and attractive way to navigate websites and apps, particularly during nighttime browsing.

5/10 Parallax Scrolling
Imagine scrolling down a webpage and seeing the background move at a slower pace than the content in the foreground. This illusion mimics the way our eyes perceive depth in the real world, providing a mesmerizing and immersive visual experience. The effect is achieved by employing HTML, CSS, and JavaScript to manipulate the position and speed of elements as the user scrolls.
Parallax scrolling has emerged as a captivating trend in web design, breathing life into the traditional two-dimensional digital experience. This technique involves the background and foreground elements moving at different speeds, creating an illusion of depth and immersion.

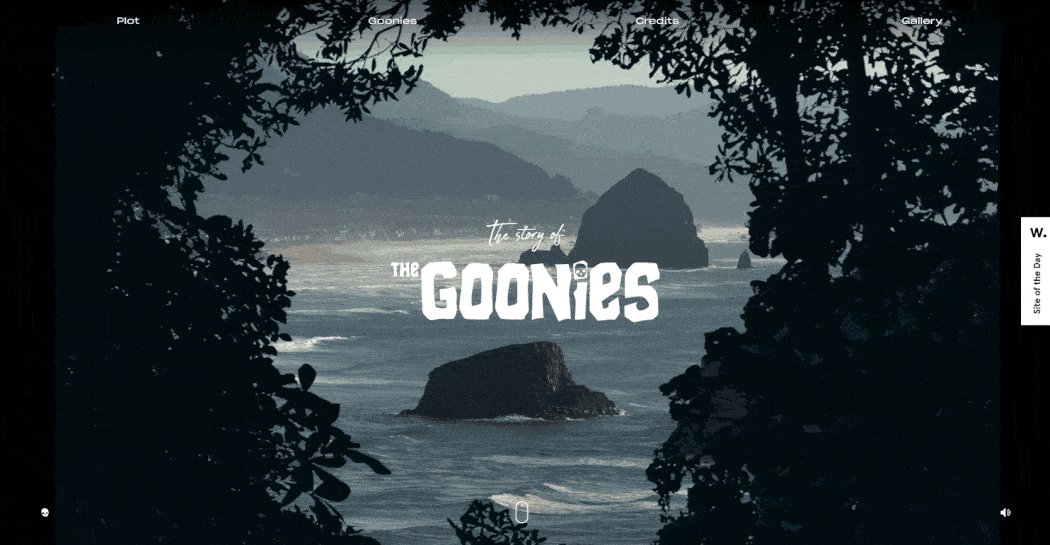
6/10 Cinemagraphs
Cinemagraphs are an interesting blend of photography and videography, creating a delicately moving image amidst a still photograph. Unlike a traditional video, only a portion of the image is in motion, creating an elegant visual effect.
The rest of the image remains static, making the moving element more pronounced and alluring. Cinemagraphs immediately draw the eye due to the contrast between the static and moving elements. These 'living' images allow designers to convey a more dynamic narrative, adding a touch of sophistication to the overall user experience. This visual intrigue keeps visitors engaged and encourages them to explore the website further.

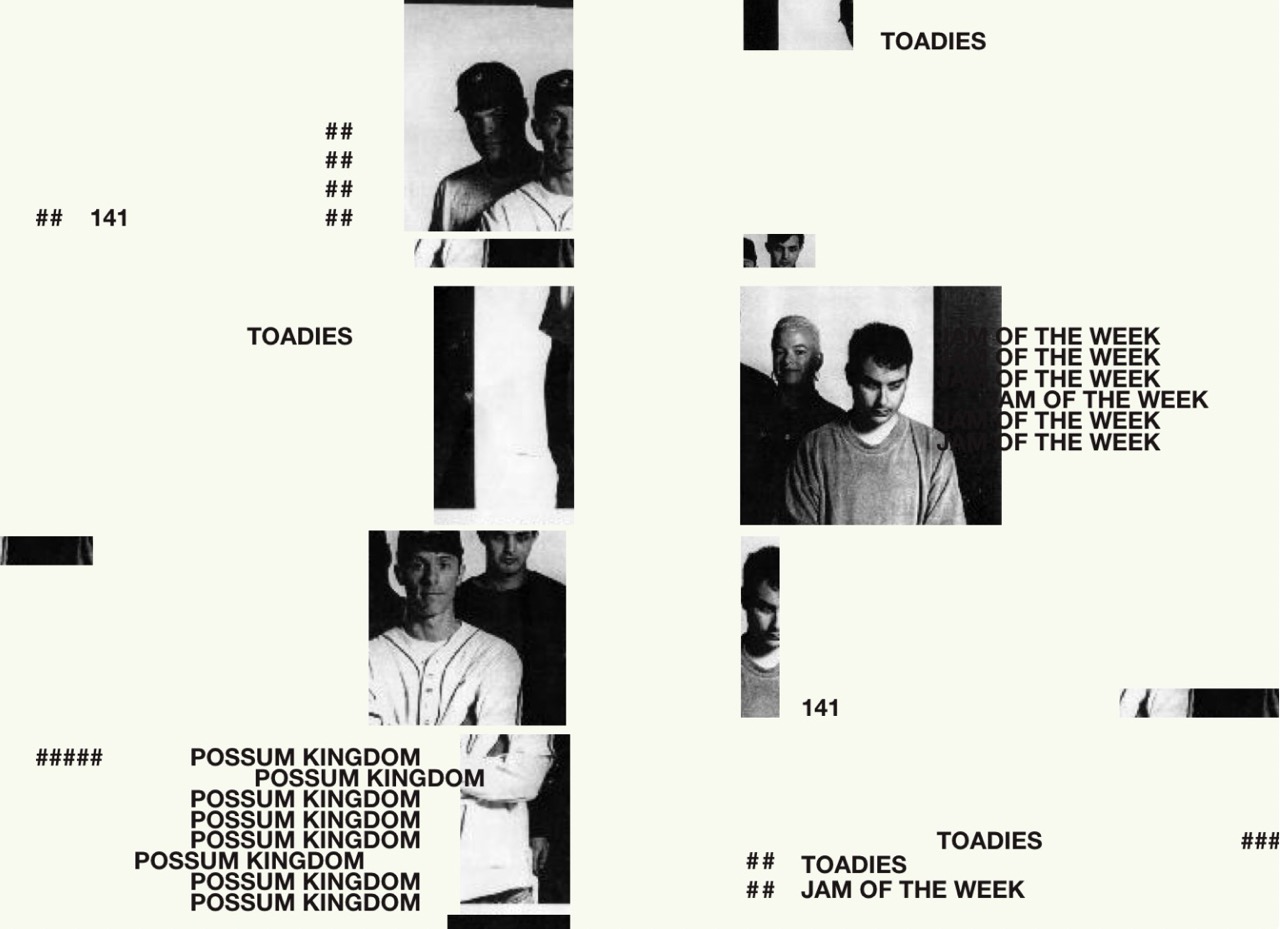
7/10 Brutalism
In a world where subtlety often takes the spotlight, Brutalism emerges as the unapologetic rebel in the realm of web design. Brutalism is a design movement that gained traction in the mid-20th century, originating in architecture but finding its way into the digital sphere. It's a departure from conventional aesthetics, embracing a raw, minimalistic, and unrefined style.
By challenging traditional design paradigms, Brutalism prompts strong emotional responses from users. Some may love it for its audacity and authenticity, while others may find it abrasive. Regardless, it creates a dialogue, sparking discussions and debates about the evolving nature of design and aesthetics in the digital age.

8/10 Bold and Structured typography
Combining boldness with structure is a powerful design choice. Bold fonts can be used for headings or to highlight key points, guiding the user's attention. This is complemented by a structured layout that organizes the content cohesively, ensuring that the bold typography serves its purpose without overwhelming the overall design.
Typography has always been a fundamental aspect of design, shaping how information is conveyed and how users interact with content. Choosing the right font pairing is paramount in achieving this harmony. Contrasting a bold, attention-grabbing font with a simpler, more legible one can create a visually stunning composition.

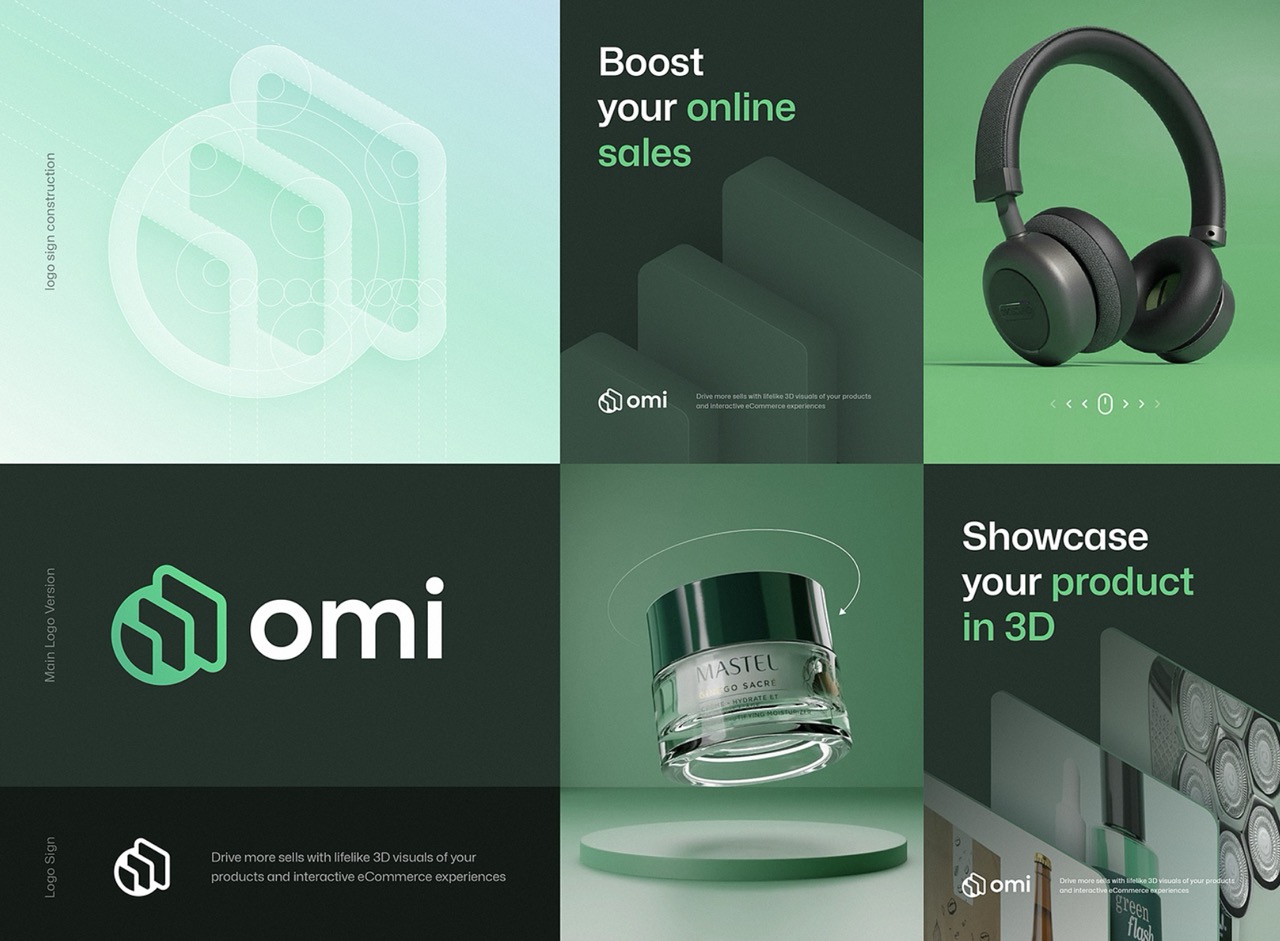
9/10 3D elements and graphic
The three-dimensional visuals immediately grab attention and encourage users to explore the content. Whether it's a rotating product showcase, a 3D model of an architectural design, or an immersive virtual tour, 3D elements pique curiosity and entice users to stay longer on a website.
Traditionally confined to the world of gaming and animation, 3D elements are breaking free and permeating the world of web design. These elements add depth, texture, and a sense of reality to websites. From floating 3D objects to entire scenes that users can interact with, this technology is opening doors to a new era of creativity.

10/10 Speed and Performance Optimization
Although aesthetics are crucial, it is important to keep speed and performance optimization as the top priority. Slow-loading websites not only frustrate users but also rank lower in search engine results, affecting visibility and traffic. Essentially, no matter how stunning your designs are, if you overlook this aspect of user experience, your website might just get lost in the sea of countless others on the web.
In today's fast-paced digital world, where everything is just a click away, speed and optimization stand as the pillars of contemporary web design. The speed at which your website loads significantly shapes the user's experience, a factor that holds immense weight in determining the success of your online venture.
Trends keep changing over the course of time but it is important to remember that the ultimate compass is your unique vision. While these trends offer incredible insights and possibilities, the key is to blend them in a way that fits seamlessly with your specific needs, requirements, and the message you aim to convey. Let your creativity be the guide as you craft a digital space that not only dazzles but truly represents your essence in the vast online world. In case, you’re looking for the best web designers in Bangalore, India, you’ve come to the right place. Try our web designing services, we bet you won't regret.
Related Insight
More reads

DRUPAL vs. SITECORE - A detailed comparision














